
Membuat related post sudah saya tulis pada postingan sebelumnya. Sekarang saya ingin memberikan sedikit sentuhan artistic, agar related post tersebut terlihat lebih menarik dan terlihat lebih professional, yaitu dengan menampilkan gambar (thumbnail).
Langsung saja, saya berikan informasi bagaiaman langkah-langkah yang perlu dilakukan untuk memasang fitur thumbnail related post ini.
- Yang pertama masuk ke blog anda
- Masuk ke bagian template
- Edit HTML
- Cari tag </head> paste script 1 di atasnya
- Cari tag <div class=post-footer-line post-footer-line-3> paste script 2 di bawahnya
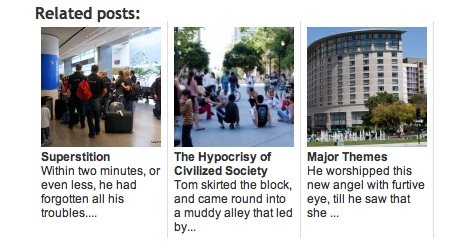
- Save, dan kemudian lihat hasilnya.
Script 1
<b:if cond=data:blog.pageType == "item"><style type="text/css">#related-posts {float:center;text-transform:none;height:100%;min-height:100%;padding-top:5px;padding-left:5px;}#related-posts h2{font-size: 1.2em;font-weight: bold;color: black;font-family: Georgia, “Times New Roman”, Times, serif;margin-bottom: 0.75em;margin-top: 0em;padding-top: 0em;}#related-posts a{color:black;}#related-posts a:hover{color:black;}#related-posts a:hover {background-color:#d4eaf2;}</style><script src=http://sites.google.com/site/amatullah83/js-indahnyaberbagi/relatedpostwiththumbnails.js.js type=text/javascript/></b:if>
Script 2
<b:if cond=data:blog.pageType == "item"><div id=related-posts><b:loop values=data:post.labels var=label><b:if cond=data:label.isLast != "true"></b:if><b:if cond=data:blog.pageType == "item"><script expr:src="/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6" type=text/javascript/></b:if></b:loop><a href=http://amatulla83.blogspot.com style=display:none;>Related Posts with thumbnails for blogger</a><a href=http://www.bloggerplugins.org/ style=display:none;>blogger widgets</a><script type=text/javascript>var currentposturl="<data:post.url/>";var maxresults=5;var relatedpoststitle="Related Posts";removeRelatedDuplicates_thumbs();printRelatedLabels_thumbs();</script></div><div style=clear:both/></b:if>
Selamat mencoba.



Post a Comment